
From web browsers to servers, JavaScript is the engine behind it all.
It started as a small scripting language for adding interactivity to web pages, but now, it’s a powerhouse behind virtually every modern web application. Whether you’re building a simple website or a large-scale app, mastering JavaScript is crucial. According to the 2024 Stack Overflow Developer Survey, JavaScript remains the most popular programming language. Beyond client-side scripting, it has also expanded into server-side development with Node.js, enabling full-stack solutions. Many businesses now rely on web apps development services using JavaScript, making it possible to build dynamic, scalable applications for both the front-end and back-end.
Table of Contents
- Introduction
- Why you Need to Stay Updated
- 8 Concepts of JavaScript Fundamentals: Setting the Foundation
- Javascript Advanced Concepts: Boosting your JavaScript Game
- Promises and Asynchronous JavaScript: Making JavaScript Non-blocking
- Modern JavaScript Features: ES6 and Beyond
- JavaScript Modules: Organizing Code Efficiently
- JavaScript Execution: Behind the Scenes
- Conclusion
So, why is it important to keep up with JavaScript’s evolution?
1. JavaScript is More Than Just Browser Code
- From Web Browsers to Servers: JavaScript started in the browser, but today, it’s used in server environments like Node.js, making it possible to use one language across the full stack.
- Cross-Platform Development: From mobile apps to IoT devices, JavaScript has extended beyond the browser. Learning modern JavaScript opens doors to many development areas.
2. JavaScript New Features = Better Code
- Cleaner and More Efficient: New syntax like arrow functions, destructuring, and template literals have made code easier to read and write.
- More Power with Less Effort: Concepts like async/await allow developers to handle asynchronous code effortlessly, replacing complex callback patterns.
3. Adapt or Fall Behind
- Frameworks Come and Go: JavaScript frameworks like React, Angular, and Vue have risen in popularity, but the core language concepts remain the same. Mastering these foundations will make learning new frameworks easier.
- Job Opportunities: With JavaScript’s dominance in the tech industry, keeping up with the latest features ensures you stay competitive in job markets.
Why you Need to Stay Updated
JavaScript isn’t just another language—it’s the language of the web. As technology evolves, so does JavaScript, bringing new features and capabilities that make writing better and more maintainable code easier. For developers, especially those involved in app development services using JavaScript, staying updated is critical to delivering high-quality, efficient applications. In this post, we’ll explore exciting JavaScript concepts that every developer should know to stay ahead of the curve.
These new features and techniques will not only help you write cleaner, faster code but also make your applications more efficient and scalable. Plus, understanding the latest advancements in JavaScript will give you a solid edge in interviews and career progression. Whether you’re a beginner or a seasoned developer, staying current with JavaScript’s evolution is essential for success.

8 Concepts of JavaScript Fundamentals: Setting the Foundation
Understanding the fundamentals of JavaScript is crucial to mastering more advanced concepts in JavaScript. In this section, we explore eight key concepts that form the foundation of JavaScript. These concepts will not only help you write better code but will also clarify how JavaScript behaves under different conditions, ensuring your development skills are both strong and adaptable.
1. Scope
Scope in JavaScript determines the accessibility of variables, functions, and objects within different parts of your code. There are three primary types of scope:
- Global Scope: Variables declared outside any function are globally accessible, meaning they can be used throughout your code. However, too many global variables can lead to conflicts, making your code harder to maintain.
- Local Scope: Variables declared within a function are confined to that function, preventing access from outside the function. This encapsulation helps prevent unintended modifications and improves code readability.
- Block Scope: Introduced with ES6, variables declared with let and const are confined to the nearest pair of curly braces {}, which limits their accessibility and reduces hoisting issues commonly associated with var.
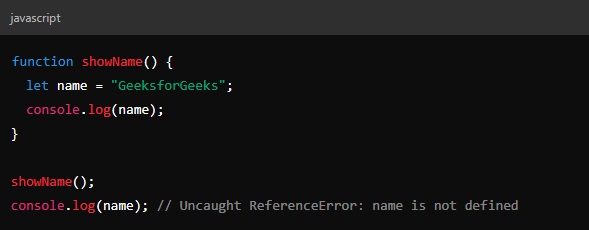
Example:

2. IIFE (Immediately Invoked Function Expression)
An IIFE is a function that is executed immediately after it’s defined. It’s a powerful tool for creating isolated scopes and avoiding variable pollution in the global scope.
Why Use IIFE?
- It ensures that variables defined inside the function aren’t accessible from outside, making your code modular and cleaner.
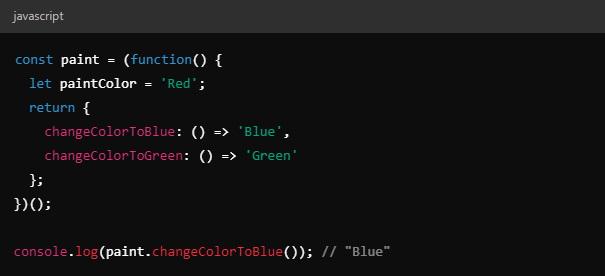
Example:

3. Hoisting
Hoisting is JavaScript’s default behavior of moving variable and function declarations to the top of the current scope (before the code is executed). However, only declarations are hoisted, not initializations.
- Variables declared with var are hoisted but initialized with undefined. Variables declared with let and const are hoisted but remain in the “temporal dead zone” until they are initialized.
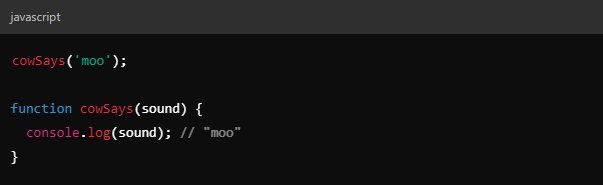
- Functions: Entire function declarations are hoisted, meaning you can call a function before it’s defined.
Example:

4. Closures
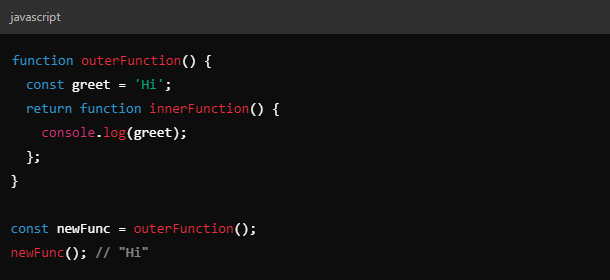
A closure is created when a function is defined inside another function, allowing the inner function to access variables from the outer function even after the outer function has finished executing. Closures are widely used to maintain a persistent state or to create private variables.
Example:

Closures are particularly useful for creating private variables and function factories that carry forward state, even after the outer function completes.
5. Callbacks
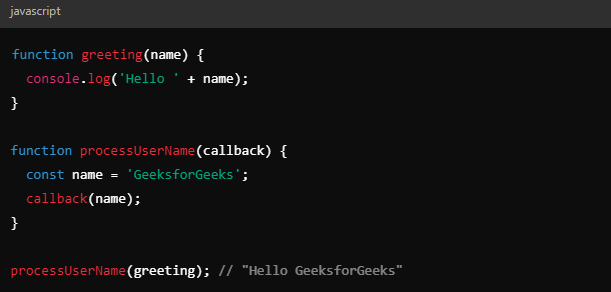
A callback is a function passed as an argument to another function and is executed after the completion of the outer function. Callbacks are a key concept in asynchronous JavaScript, allowing for non-blocking code execution.
Example:

Callbacks are fundamental in asynchronous operations, but they can lead to complex, nested structures known as callback hell, which later evolved into better practices using Promises and async/await.
6. this Keyword
The value of this in JavaScript depends on how a function is called. It can refer to different contexts such as the global object (in non-strict mode), an object on which a method is called, or even explicitly defined using call(), apply(), or bind().
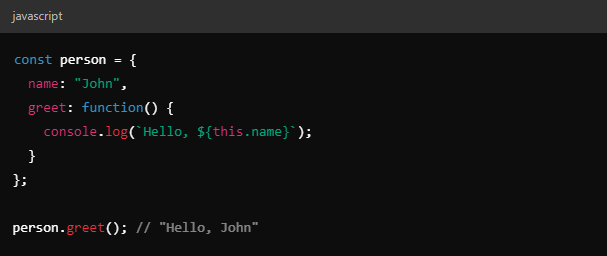
- In Regular Functions: this refers to the object from which the function was called.
- In Arrow Functions: this is lexically bound, meaning it retains the value of this from its parent scope.
Example:

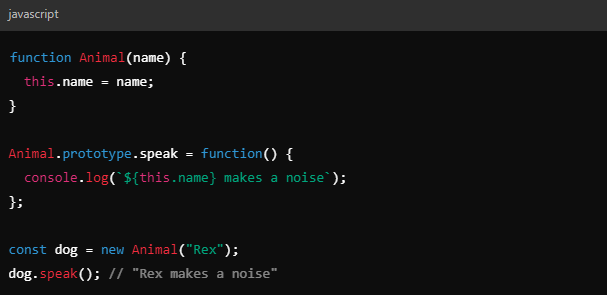
7. Prototypes and Inheritance
JavaScript uses prototypal inheritance, where objects inherit properties and methods from other objects. Every JavaScript object has a prototype, and these prototypes form the basis of JavaScript’s inheritance model.
Example:

By understanding prototypes, you can extend objects and create new ones that share behavior, making your code more modular and efficient.
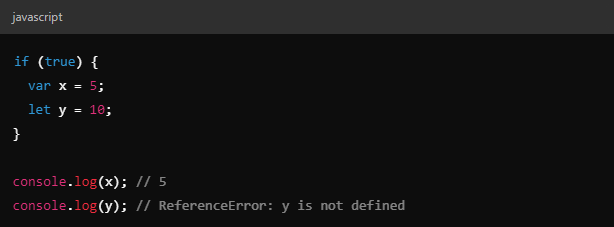
8. Scope and the Differences Between var, let, and const
Understanding the differences between var, let, and const is essential for mastering scope in JavaScript.
- var: Function-scoped and hoisted to the top of its scope. Variables declared with var can be re-declared and updated.
- let: Block-scoped and not hoisted in the same way as var, making it more predictable. Variables declared with let can be updated but not re-declared.
- const: Block-scoped like let, but cannot be updated or re-declared. const is used to declare constants whose values are fixed.
Example:


Javascript Advanced Concepts: Boosting your JavaScript Game
As JavaScript evolved, JavaScript advanced concepts were introduced to make code cleaner, more efficient, and easier to maintain. Among these features are Destructuring, the Spread/Rest Operators, and Higher-Order Functions. These advanced concepts in JavaScript take your JavaScript coding to the next level by simplifying object and array manipulation and enabling powerful functional programming techniques.
1. Destructuring & Spread/Rest Operators
With the introduction of ES6, JavaScript made it easier to extract values from objects and arrays using destructuring, while the spread/rest operators (…) provide powerful tools for working with collections of data. These features allow you to write cleaner, more concise code.
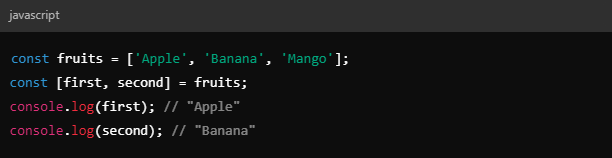
Destructuring
Destructuring allows you to unpack values from arrays or objects into distinct variables. This simplifies how we extract and work with data, making it easier to handle complex structures.
Example: Array Destructuring:

In this example, we directly assign the values from the fruits array into the variables first and second, without needing to access them by index.
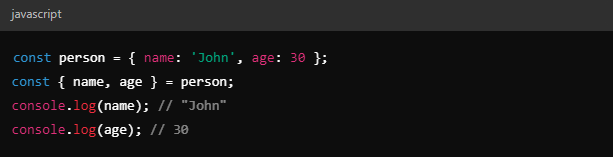
Example: Object Destructuring:

Here, we extract name and age properties from the person object into individual variables, making the code more readable and concise.
Spread Operator (…)
The spread operator is used to expand an array or object into individual elements. It’s particularly useful when working with immutable data structures or when merging arrays and objects.
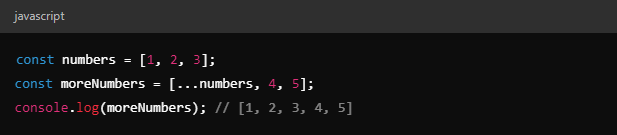
Example: Array Spread:

The spread operator here allows to easily add more elements to the array without modifying the original numbers array.
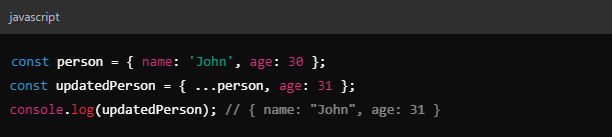
Example: Object Spread:

In this case, we use the spread operator to create a new object, updatedPerson, with the same properties as person, but we overwrite the age property with a new value.
Rest Operator (…)
The rest operator works similarly to the spread operator, but instead of expanding an array or object, it collects multiple elements or properties into a single variable. This is particularly useful in functions with variable numbers of arguments.
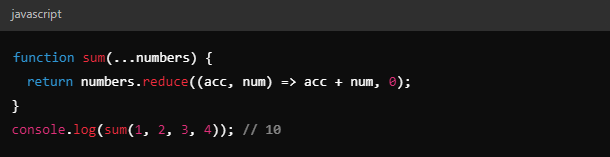
Example: Rest in Functions:

Here, the rest operator allows the sum function to accept any number of arguments and treat them as an array, making it a flexible and reusable function.
2. Higher-Order Functions
A higher-order function is a function that either accepts other functions as arguments or returns a function. This enables more modular and reusable code, and it forms the basis of functional programming in JavaScript. Functions like map(), filter(), and reduce() are common examples of higher-order functions.
Why Use Higher-Order Functions?
Higher-order functions allow you to:
- Abstract away repetitive operations.
- Create cleaner, more modular code.
- Implement functional programming paradigms in JavaScript.
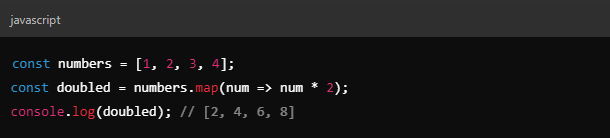
Example: map()
The map() function applies a given function to each element in an array, returning a new array of transformed values.

Here, map() is a higher-order function that takes a callback (num => num * 2) and applies it to each element of the numbers array, producing a new arr
ay with doubled values.
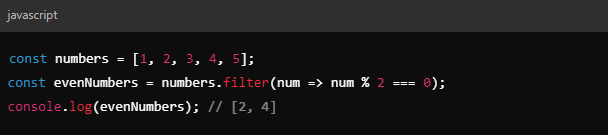
Example: filter()
The filter() function takes a callback function and returns a new array that contains only the elements that pass the given condition.

In this example, filter() returns only the even numbers from the original array by applying the callback function num % 2 === 0.
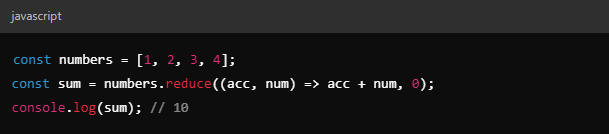
Example: reduce()
The reduce() function applies a callback function to accumulate all elements in an array into a single value, such as a sum.

reduce() is a powerful higher-order function that combines all elements of an array into a single result by applying the given callback.
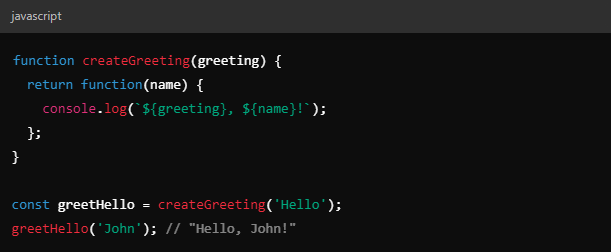
Returning Functions
Higher-order functions can return other functions, enabling function factories and dynamic function creation.
Example:

In this example, createGreeting() returns a new function that combines the greeting and name arguments when it’s invoked. This allows for more dynamic function generation.
Promises and Asynchronous JavaScript: Making JavaScript Non-blocking
JavaScript is single-threaded, meaning that it can only execute one task at a time. However, in real-world applications, many tasks, such as data fetching, reading files, or performing network requests, take time to complete. To prevent the browser or server from freezing while waiting for these operations, JavaScript uses asynchronous programming. This is where Promises and the async/await syntax come into play, providing a structured way to handle asynchronous operations without blocking the main thread. Let’s explore how these tools work and why they are essential for modern JavaScript development.
1. Promises
A Promise is an object that represents the eventual completion (or failure) of an asynchronous operation. Instead of using traditional callback functions, promises provide a cleaner, more predictable way to handle asynchronous tasks, allowing developers to write more readable code.
Promise States
A promise can be in one of three possible states:
- Pending: The initial state, meaning the operation has not yet been completed.
- Fulfilled: The operation was completed successfully, and the promise now has a resolved value.
- Rejected: The operation failed, and the promise has a reason for the failure (error).
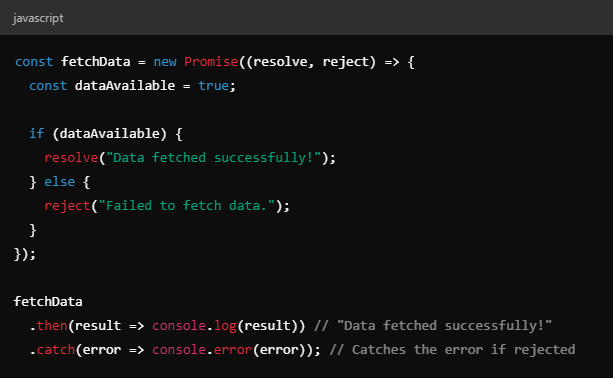
Example of a Promise:

In this example, fetchData is a promise. If dataAvailable is true, the promise is resolved, and we use .then() to handle the success case. If it’s false, the promise is rejected, and we catch the error with .catch().
2. Chaining Promises
One of the most powerful features of promises is their ability to chain multiple asynchronous operations. This avoids the so-called “callback hell” that occurs when callbacks are deeply nested.
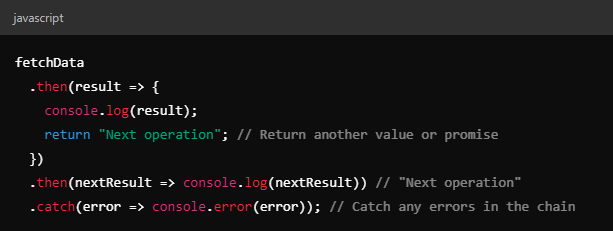
Example of Promise Chaining:

Chaining allows each subsequent .then() to handle the result of the previous promise, keeping your code clean and easy to follow.
3. Async & Await
While promises improved the handling of asynchronous operations, the async/await syntax introduced in ES8 (ES2017) made it even easier to work with promises by allowing you to write asynchronous code that looks synchronous.
How async and await Work
- async: The async keyword is used to define a function that returns a promise. Inside an async function, you can use the await keyword to pause the execution of the function until a promise is resolved or rejected.
- await: The await keyword can only be used inside an async function. It tells JavaScript to wait until the promise is resolved before moving on to the next line of code.
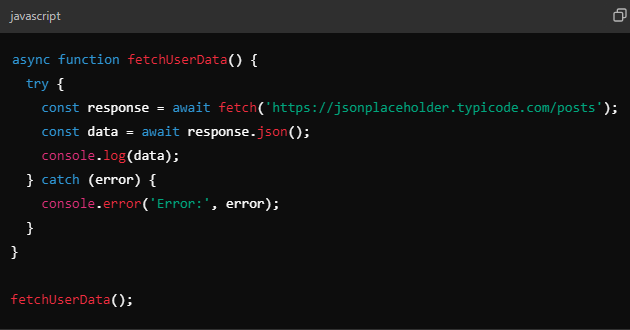
Example:

In this example, the fetchUserData function is declared as async, and the await keyword is used to wait for the fetch() and response.json() promises to resolve. If any error occurs, the try…catch block handles it. This approach results in more readable and maintainable code, avoiding deeply nested .then() calls.
Why Use async/await?
- Cleaner Code: It makes asynchronous code look and behave more like synchronous code.
- Error Handling: Errors can be caught using traditional try…catch blocks, making error handling simpler and more intuitive.
- Better Readability: Async/await eliminates the need for promise chaining, making the code easier to read, especially when handling multiple asynchronous tasks.
4. Promise.allSettled()
The Promise.allSettled() method was introduced in ES2020 and is used to handle multiple promises at once, regardless of whether they are resolved or rejected. It returns a promise that resolves after all the promises in an array have either been resolved or rejected, without short-circuiting on the first failure (as Promise.all() does).
When to Use Promise.allSettled()
- When you want to perform multiple asynchronous operations and need the status (either fulfilled or rejected) of each operation, regardless of the outcome.
- It’s useful when you don’t want one failed promise to short-circuit the execution of others.
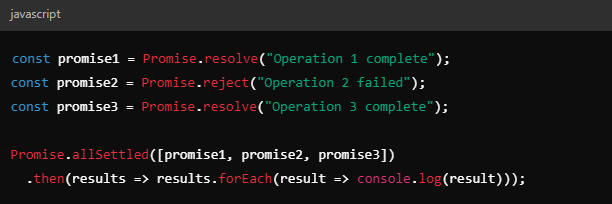
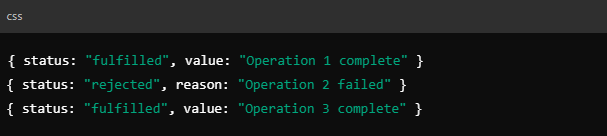
Example:

Output:

In this example, even though promise2 rejects, Promise.allSettled() ensures that the status of each promise is returned, including the rejection reason.
Differences from Promise.all():
- Promise.all(): If one promise is rejected, it stops and rejects the entire operation.
- Promise.allSettled(): It waits for all promises to settle (either resolve or reject), making it more resilient in situations where some promises might fail.
Modern JavaScript Features: ES6 and Beyond
As JavaScript continues to evolve, new features have been introduced to make the language more powerful, flexible, and easier to work with. ES6 and beyond introduced a host of modern features that simplify handling complex operations, improve code readability, and enable safer access to data. Let’s explore some of the most impactful modern JavaScript features that are essential for writing cleaner and more efficient code.
1. Optional Chaining (?.)
Optional chaining is a feature that allows you to safely access deeply nested properties of objects without having to check if each property in the chain exists. It prevents errors that occur when trying to access a property on undefined or null objects.
Why Use Optional Chaining?
Without optional chaining, developers often have to write long and repetitive checks to ensure that properties exist before accessing them. Optional chaining shortens this and makes the code cleaner.
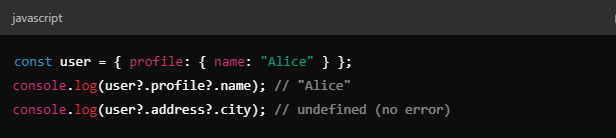
Example:

In this example, even though user.address is undefined, the optional chaining operator ?. prevents the code from throwing an error and returning undefined instead.
2. Nullish Coalescing (??)
The Nullish Coalescing Operator (??) is a feature that provides a default value only when the left-hand operand is null or undefined. It’s useful when you need to distinguish between null/undefined and other false values like 0, ”, or false.
Why Use Nullish Coalescing?
Traditional default value assignment using the logical OR (||) operator can be problematic because it treats all false values as false, not just null or undefined. The ?? operator ensures that only null or undefined triggers the default value.
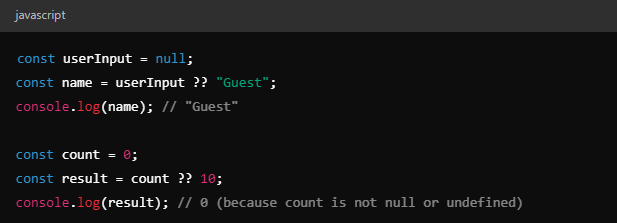
Example:

In this example, the name is set to “Guest” because userInput is null. However, the count remains 0 because it’s not null or undefined, even though it’s a false value.
3. BigInt
JavaScript’s Number type has a limitation when it comes to very large integers due to the use of 64-bit floating-point precision. BigInt is a new numeric primitive introduced to handle arbitrarily large integers.
Why Use BigInt?
With BigInt, you can safely perform calculations on large integers without losing precision, which is a common issue when dealing with numbers beyond the safe integer limit (2^53 – 1).
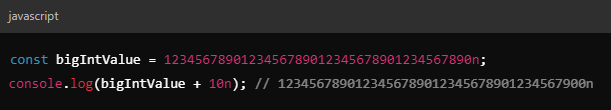
Example:

In this example, BigInt allows operations on large numbers beyond the limits of regular JavaScript numbers, ensuring precision is maintained.
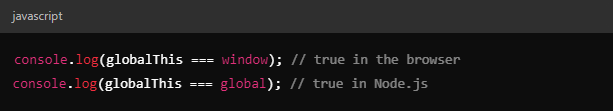
4. globalThis
JavaScript has different global objects in different environments (like window in browsers and global in Node.js). The globalThis object provides a standard way to access the global object, regardless of the environment you’re working in.
Why Use globalThis?
It makes writing cross-platform JavaScript easier since you don’t need to worry about which global object is used by the environment.
Example:

The globalThis object provides a consistent way to access the global context in any JavaScript environment.
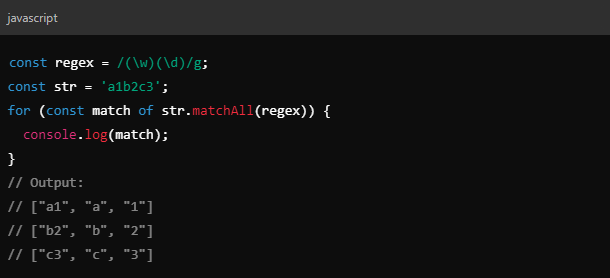
5. globalThis
The matchAll() method is a new addition to strings that allows you to retrieve all matches for a given regular expression, including capturing groups, by returning an iterator for all matches.
Why Use matchAll()?
Unlike the traditional match() method, which only returns the first match or all matches without capturing groups, matchAll() gives you detailed information about all matches, including the full match and any captured groups.
Example:

With matchAll(), you can capture all instances of the pattern, including group information, making it a powerful tool for complex string manipulations.
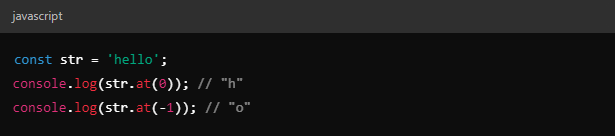
6. String.prototype.at()
The at() method allows you to access a character at a specific index in a string, including support for negative indexing to access characters from the end of the string.
Why Use at()?
It simplifies working with strings, especially when accessing characters from the end, without having to manually calculate the length of the string.
Example:

Using .at(), you can easily access elements from the beginning or end of a string with clean syntax.
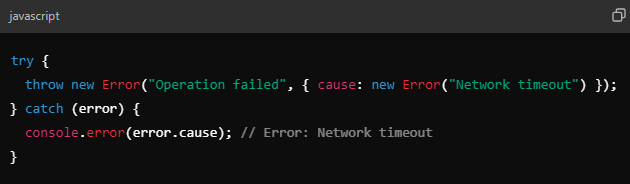
7. Error Cause
The Error Cause feature allows you to pass additional information when an error occurs, making it easier to trace the origin of the error and link it to other errors or underlying causes.
Why Use Error Cause?
It provides better error handling by allowing you to attach and track related errors, improving debugging and error tracing.
Example:

By using the cause option in the Error constructor, you can provide context for why an error occurred, making it easier to debug and understand the underlying issue.
JavaScript Modules: Organizing Code Efficiently
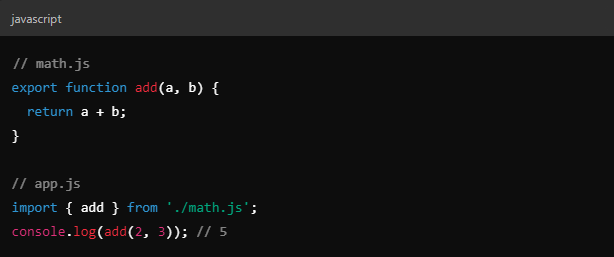
JavaScript modules allow developers to split their code into smaller, reusable pieces that can be managed independently. Introduced in ES6, ES6 modules use the export and import syntax to define and use modules across different files.
Why Use Modules?
- Maintainability: By organizing your code into modules, you can keep your application clean and scalable.
- Reusability: Functions, objects, or variables can be reused across multiple files, improving modularity.
Example:

ES6 modules make it easy to share and reuse code, ensuring better structure and maintainability in large projects.
JavaScript Execution: Behind the Scenes
The Event Loop
The Event Loop is a core part of JavaScript’s execution model and is responsible for handling asynchronous operations like promises, timeouts, and event listeners. JavaScript is single-threaded, but the event loop allows it to perform non-blocking operations by offloading tasks to the event queue and handling them in a timely manner.
How the Event Loop Works:
- Call Stack: Functions are executed in the order they are called, added to the call stack, and then removed once executed.
- Task Queue: Asynchronous operations like setTimeout or promises are placed in the task queue and executed when the call stack is empty.
- Microtasks: Promises and other higher-priority tasks are handled before the task queue, ensuring more responsive handling of async operations.
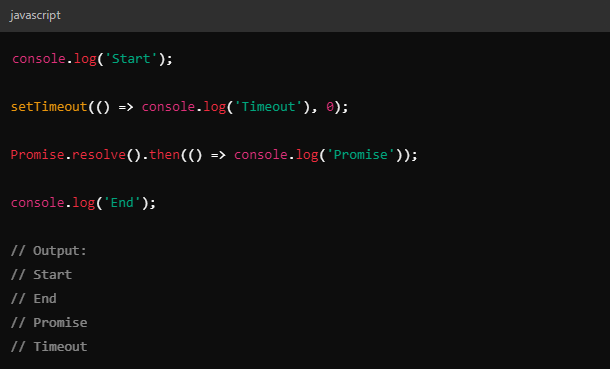
Example:

Understanding the event loop is key to writing efficient asynchronous code in JavaScript, ensuring that your code runs smoothly without blocking the main thread.

Conclusion
From the fundamentals of JavaScript to modern features and JavaScript advanced concepts, mastering these topics is essential for any developer looking to write robust, scalable, and efficient code. Understanding scope, IIFE, hoisting, and closures give you control over how your code behaves, while concepts like callbacks, this keyword, prototypes and inheritance form the backbone of JavaScript’s functionality.
As you dive deeper, the use of destructuring, spread/rest operators, and higher-order functions simplifies code, making it more modular and readable. Handling asynchronous operations with promises, async/await, and tools like Promise.allSettled() ensures non-blocking performance in real-world applications.
The modern features of optional chaining, nullish coalescing, BigInt, and globalThis further enhance your ability to work with complex data safely and efficiently. String manipulation and error handling are made easier with matchAll(), String.prototype.at(), and the Error Cause feature. Organizing your code with ES6 modules helps maintain clean and reusable code, and understanding the event loop is crucial for managing asynchronous tasks without blocking the main thread.
By mastering these JavaScript fundamentals and modern features, you’ll not only improve your coding skills but also build a strong foundation for tackling any JavaScript-based project, ensuring your applications are future-proof and maintainable.

